Kickoff
Before the project really kicked off, we were assigned a task where we had to research what pain points the students of UCL had about UCL. We had a wide range of problems that the students had, but the structure, schedule and information sharing.

After concluding the biggest pain points we started the project and our group decided to go out and ask studenst more in depth questions about the information and structure of UCL. We got a very clear answer, and most of the students had one or more problems with the way structure and information was handled at UCL.
This is the most important results we got:
After receiving results that told us that most students have problems with the current digital solutions, and that they feel like they have a need for digital solutions, and most important for our project, that they mostly use platforms that aren’t related to school to communicate. We then decided to make a forum for students where they could ask questions and communicate about school related subjects.
Sprint 1
Before we digged into the project we made our group contract where we set our standards, rules and the group etiquette. I got in a group where we all got along on a personal level, but i wasn’t sure about how we would function together as a work group. Not that i had my doubts, i just had no idea how we would work together. I was assigned as the “PM” or in other words the group manager.
We started lo-fi sketching, wireframing and figuring out our information architecture. In this project we had a bigger focus on the content and the foundation of our product than earlier projects. We had a lot of education during the first sprint, so not much was practical work was done in this sprint. We mostly planned and figured out what direction we wanted to go with use of different methods like picture tombola etc.





Sprint 2
This sprint we focused on usertests, fleshing out our idea and researching more in depth. We made our social media mockups and created a Youtube channel for tutorials on how to use our site. This was probably the most stress filled sprint, we started to lose the overview. Luckily the group managers had meetings, where we took inspiration from other groups, and we slowly but steady started getting back on track. We finished our information academic report and also held a week holiday which was much needed.




Sprint 3
We got to a point where most groups had a nice looking prototype, and we were starting to fall behind. So we decided to go all in on finishing our prototype. We were introduced to VAS 3M, which is a tool to analyze what elements and areas of our site created to most attraction. It isn’t flawless, but it’s a great way to get a hint of what works well and what doesn’t.
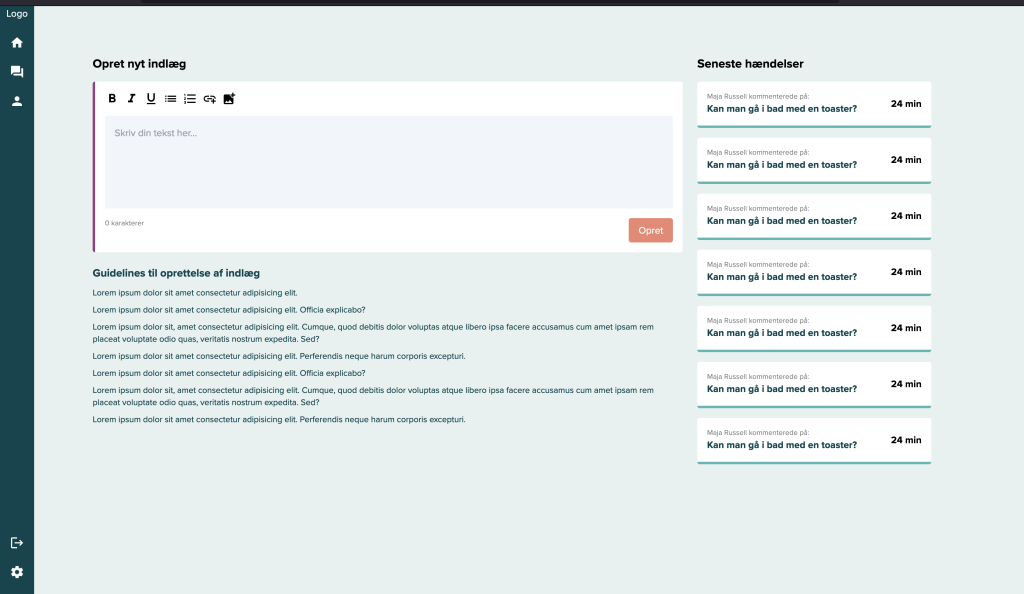
After finishing our prototype we did a bit of scrum to figure out what loose ends we needed to tie together. We then started coding the site after finishing up the last minor points that we needed. We set aside 1½ week for coding, which came in clutch in the end. Christian proposed that we used tailwind for this project to make it easier and more effective. This wasn’t fully the case, some parts was much easier ex. the styling. But since the site was set up in a way more complicated way that the rest of the group (including me) wasn’t familiar with, we had some problems with the javascript. I could go in a lot of details about this, but to boil it down i would phrase it like this. The whole DOM and file setup would be very effecient if everybody was better at coding, but since we aren’t yet, we had to rely on Christian to do the heavy lifting. He basically set up the whole foundation of the site, which we didn’t understand that well. So we started off slow and secure, to not mess up Christians andvanced coding.
We luckily pulled through, and everybody implemented their javascript, with some help from Christian. And we ended up with an almost fully fleshed out side, with some missing features.



Reflection
This project was all over very informative, and in the start the education fit well with the tasks we were assigned and the flow of the project. I felt like there was a lot of confusion, which could be because of the fact that we got two new teachers and they have another way of doing things. Sometimes i could have used a black on white answer, where a lot of the time the answer was given in speech or from other students.
With that said, i’ve learned a lot, and can use most of the experiece in future projects.
My group was great, i’ve only worked with Maja before, and that was in our very first project. But i felt like we had an excellent group dynamic, we could have fun but also work seriously. We also had very different skills. This meant that we could chose the easy way and assign people to what they already was great at. But we decided to challenge ourselves. There’s no doubt that Christian did end up spending a lot of time coding, simply because our scope was bigger than what we had time for, so we had to choose the easy way in the end. I had fun with the group during the project, and we had very little problems, and if we had some we solved it on the spot. I’d happily work in the same group again, but with that said i also have a handful of people that i have yet to work with. And i’d like to do so during the education.